
In partnership with 4Wall Entertainment's Special Projects Team and Dangerworks, we created a spec commercial for Suntory, shot on ZeroSpace NYC's LED volume.
I was heavily involved with every stage of the project. I served as a project manager during the content building phase, with scenes being created in Unreal Engine, Blender, and using 2D footage. I was the lead on creating the storyboards and plan for the project, and was involved in the rescoping process as the clients re-speced the project to fit their needs. Our content delivery was high quality and on time. This project was created and shot during the same time as the Maker's Mark spec ad.

Primarily, I was the lead on Disguise programming and operation for the project. I was the sole media server pre-programmer, and during the shoot days I server as the Media Server Tech, operating the screens, troubleshooting issues, and modifying content on the fly to create the desired look. This was an incredibly valuable experience, to be a Media Server Programmer and Tech on a real full two-day film shoot project.
In partnership with 4Wall Entertainment's Special Projects Team and Dangerworks, we created a spec commercial for Maker's Mark, shot on ZeroSpace NYC's LED volume.
I was heavily involved with every stage of the project. I served as a project manager during the content building phase, with scenes being created in Unreal Engine, Blender, and using 2D footage. I was the lead on creating the storyboards and plan for the project, and was involved in the rescoping process as the clients re-speced the project to fit their needs. Our content delivery was high quality and on time. This project was created and shot during the same time as the Suntory spec ad.

Like the Suntory ad, I was primarily the lead on Disguise programming and operation for the project. I was the sole media server pre-programmer, and during the shoot days I server as the Media Server Tech, operating the screens, troubleshooting issues, and modifying content on the fly to create the desired look. This was an incredibly valuable experience, to be a Media Server Programmer and Tech on a real full two-day film shoot project.
A giant LED setup of Mario Kart World that was created for the 4Wall Entertainment New York Vendor Showcase. The game is piped directly to the screens via an Event Master to minimize latency for players. The video is also output to Pixera, which reads color and itensity data on the screen that then gets sent to TouchDesigner for analysis. When TouchDesigner recognizes an event, it sends out an OSC signal to StagePrecision, which uses Timecode to trigger the relevant action on the stage or screen.
Custom actions include:
• During the race countdown, three lights at the top of the screen
mimic Lakitu's in-game countdown lights.
• The floor beneath the player in first place flashes. This is
updated throughout the race.
• Once all three players have finished the race, the game cuts to a
full screen view for all players so they can view the results and
navigate the menus. Once the next race begins, the view is
automatically adjusted back to the split-screen view.
I served an assisting role on this project. I was heavily involved in the planning stages for identifying events and planning out TouchDesigner logic for recognizing when and how they should be triggered, including many events that had to be scrapped due to time constraints. I also assisted during the setup stage.


A treehouse-themed virtual production set created for filming of the ShittyRigs Wrap Drinks podcast during the 4Wall Entertainment New York Vendor Showcase. The scene was created using Unreal Engine and was run through Disguise. I took on a project managerial role for the modeling team, in addition to assisting with tasks related to modeling and texturing for some objects in the scene.
(The flickering you see in the video above is a technology called Frame Remapping, or "Ghostframe". It does not appear on the camera intended to capture the broadcast.)




As part of our Miami University Capstone project in collaboration with 4Wall Entertainment, we were tasked with creating an all-inclusive Control Dashboard for a virtual production stage, with controls for Disguise, Megapixel LED, Blackmagic Cameras, Stage Precision, GrandMA3 lighting, and Unreal Engine scenes. The dashboard was built in Node-RED with Miami University's XR Stage in mind, but is compatible with any XR setup.

I was tasked with creating Disguise and Unreal Engine functionality for the dashboard. My inputting the Director machine's IP and a port for an OSC Transport, a user can view machine health, swap between tracks, jump to notes, cues, and sections, start, stop, and view the status of RenderStream layers, use show control options to play, stop, hold, fade up and down, or jump between tracks, and even control specified OSC events from within Unreal Engine.

As part of our Miami University Capstone project in collaboration with 4Wall Entertainment, we were tasked with creating a virtual production set for a hypothetical Super Bowl broadcast in Unreal Engine and Disguise. We chose to create a set based on a blimp, flying over Los Angeles. The set features AR front-plate player cards and the Vince Lombardi trophy, three movable screens with Disguise texture streaming to modify content, and a large back window displaying an accurate version of Los Angeles using Cesium. With a dedicated "flying" animation the blimp can jump to three locations around the city, and using Unreal Engine megalights, the enviornment is affected by the lighting from outside of the window.

For this project, I led the charge for Unreal Engine blueprinting and technical elements. I created all blueprints in the scene, and integrated them with the Control Dashboard (see above) for OSC control of all events, lights, and AR elements in the scene. I also assisted with ensuring the scene was performant before the broadcast by optimizing lighting and 3D elements.
Video demo coming soon.

As part of our Miami University Capstone project in collaboration with 4Wall Entertainment, we were tasked with creating a virtual production set for a hypothetical ESPN program in a football stadium skybox. We created a unique "astrolabe" design with moving rings for a dynamic look. Lighting and scene events were controlled using the Control Dashboard.

I was the lead on Unreal Engine blueprinting and technical elements for this project as well. I created all blueprints in the scene, and integrated them with the Control Dashboard (see above) for OSC control of all events, lights, and AR elements in the scene.
Video demo coming soon.
A parallax 2.5D rendering of the US Capitol building, created for the 4Wall ZeroSpace Open House. The visuals were created using photo compositing with Adobe Photoshop and GIMP, and the look was achieved using Disguise Designer's 2.5D workflow and a StudioBot XL for camera tracking. This was a two-person project created colaboratively with Christian Smith: Together we implemented all elements of the project, from the initial concept to the photo editing to the Disguise implementation.

A fully immersive Virtual Production set, depicting a snowy mountainstop in a scenic mountain range at sunrise. Created and rendered in real time with Unreal Engine, controlled using TouchDesigner, and composited and displayed to Miami University's XR Stage using Disguise Media Server hardware and Diguise Designer software.
The song used for this demo can be found here.
Using TouchDesigner and a setup using a Microsoft Azure Kinect camera, I was able to create this "conductor" toy that allows anyone to control music and visuals using only their body. I used TouchDesigner's Kinect integration to create a body-tracking setup that tracked the positions of the user's arms to allow them to control the particles and the music. All of this was displayed on Miami University's massive XR stage and sound system.
I created this "Synthwave" style audio viualizer that generates a moving "landscape" in real time using Notch. Any audio can be used with the real time graphics generation, and additional Notch Post-FX were used to create a retro-cool look. Using TouchDesigner and a specialized LED mapping setup, this setup can be displayed on Miami University's XR stage.
The song used for this demo can be found here.


For my expertise and hunger for learning in the field of Creative Tech, I was admitted to the frame:work New Talent List for 2025, chosen by a professional network of industry veterans. Only 19 undergraduate students worldwide were accepted for this exclusive honor.
View the New Talent List.

An assymetric arcade sports game where three Humans team up to take down a colossal Monster in action packed, highly lethal Soccer matches! Dominate as five monsters with totally unique abilities and play styles, or team up as the humans to outsmart the brute, in chaotic arenas all across the world.
Colossal Kickoff is a fully featured title launching on May 16th, 2025 on Steam. I'm the acting Project Manager for the game, in addition to supplemental programming, and the lead on marketing, community management and social media. I coordinate our team working in two-week sprints to deliver functioning builds with new and pollished content in periods of six weeks using Agile workflows. I'm also in charge of the website, social media, and production of weekly videos for social media and other advertising efforts.
Check out the game's dedicated website here! There's lots more exciting videos and content to see. You can also wishlist the game on Steam here!

As the Vice President of Miami University's tabletop gaming club, as well as the club liason to our parent organization the League of Geeks, I've been heavily involved with project management, event planning, and working within a multidisciplinary team. Projects I've worked on have included:
For my work in MU Meeples and the League of Geeks, I received the Senior Service Leadership Award in Service to Campus Life from Miami University in Spring 2025.
I've undergone a thorough training process in the Agile methodology
for team coordination and leadership.
View Credential.

In collaboration with Birkdale Neuro-Rehab of London, England, our five-person team worked to create an innovative physical therapy solution for recovering stroke victims. Our prototype was fully engineered from the ground-up, and delivered to our customer, in a 2-week period of brainstorming and development. It features both hardware and software to create an immersive and engaging therapeutic experience.

The prototype controller we created for the project. It employs an Arduino connected to a bluetooth module and some concealed circuitry connected to a pressure sensor to allow the user to control video games by squeezing their hand. In combination with an electrode attached to the upper arm, this allows patients to practice regaining fine motor control of their hands after suffering from a stroke or other traumatic experience.
The full 49 page report, including regulatory concerns, the
brainstorming and design process, our group's roles on the project,
and notes from the study, can be found here.
Watch a demo of the contoroller, alongside the three video games we
created for it, in action.

A tabletop drafting game inspired by the Auto-Battler genre, where players assemble and train a team of creatures as part of a tournament bracket. It was created in two stages over a period of four months, in collaboration with two artists, Sadie Zeedrich and Elizabth Cool Leitzell.
The game features 60 unique cards and gameplay that's easy to learn, but has enough depth to encourage replaying and mastering its mechanics. The game is currently released in a self-published state through The Game Crafter through two seperate editions.

For many years I've been involved with an online game design community focused on creating custom game experiences in the ruleset of Magic: the Gathering. My aim is to create thematic, innovative, and exciting sets of cards that can be played as standalone games. Each set has been playtested and refined for more than a year, with collaborative input from a full community of fellow designers.
My four completed, publicly available sets can be found on my hobby website. Click here to view or search these sets.
One of the sets, Viridian's Last Mission, was also part of the
fanmade Constructed format "Revolution: Custom Standard" from
September 2021 to September 2023. During that time, I served as a
curator and organizer for the format, which has more than 50 active
players each month. The curator team has the responsibility to
organize monthly "Grand Prix" events and balance the format in
response to card and deck performance, as well as general player
feedback. I worked in a team of six other curators during this
time.


Created using Adobe Photoshop and Adobe After Effects.

Created with Adobe After Effects and Adobe Illustrator.

Created with Adobe Illustrator.

"Self portrait" that I use for my digital presence, such as on my LinkedIn. Created using Adobe Illustrator.

Created using Adobe Photoshop. (I'm in the bottom left!)

Created using Adobe Illustrator.




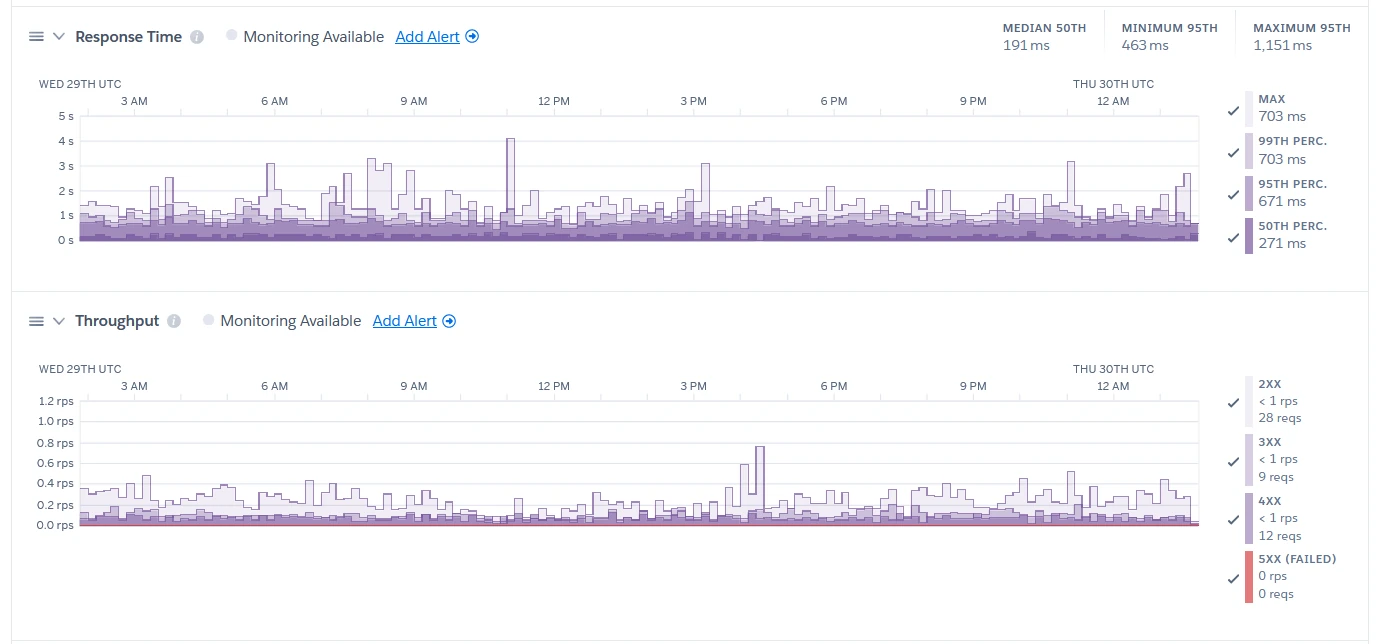
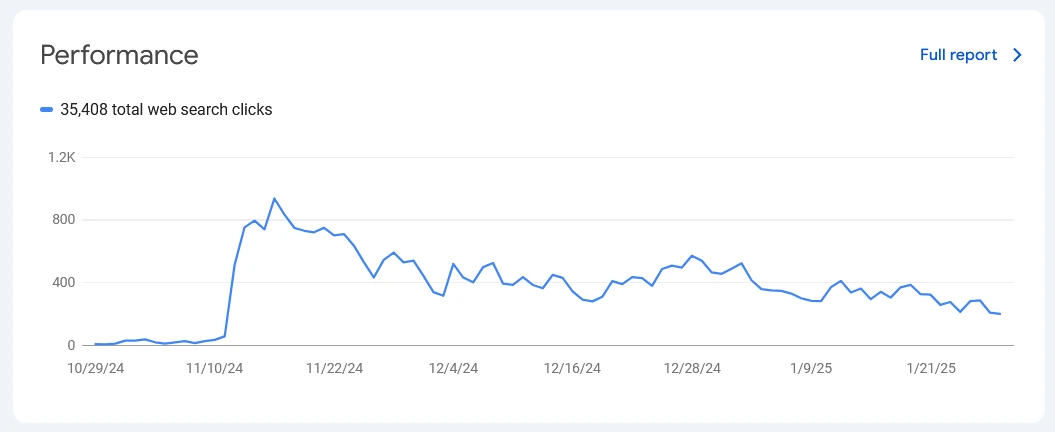
Video game fansite, created and maintained using JavaScript and PHP. Self-hosted through Heroku with Heroku Postgres and AWS databases. Built on top of MediaWiki code, but with many customizations for cloud computing compatability. It's served thousands of users over its lifetime.
Note: As of March 2025, Beastiepedia is no longer self-hosted. However, I still found the experience with Heroku and self-hosting very valuable.
A website that served as an AI tutor for computer science students. The site was designed to help push students in the right direction by teaching them concepts and methods, rather than spitting out finished code. It featured safeguards against attempting to circumvent this intention, allowing it to be used by professors as an approved AI tool. The site supported four different "mastery levels" to allow students to curate their responses. It also allowed users to view their history of questions and responses.
The site was developed with my friend Mike Lehmkuhl over a span of 6 weeks. It utilized the OpenAI ChatGPT API, in combination with JavaScript, JQuery, Ajax, and PHP. The database was stored via SQL, and the site was hosted via OpenStack on Miami University's local computer network, for students to access on campus.
Last updated 7/30/25. Hat image from here.